Personnalisez l'affichage des catégories
Jeudi 16 avril 2009 -

Comme toujours après l'apparition d'une nouvelle fonctionnalité, nous avons pas mal de retours sur le support, et une question revient très souvent : comment rendre l'affichage des catégories plus "lisible" ?
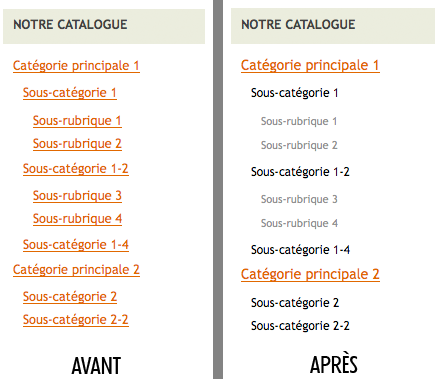
Il est vrai que sur certaines boutiques, l'affichage des catégories est confus : on a du mal à bien repérer les catégories des sous-catégories. Et pourtant, avec quelques ajustements dans la feuille de styles, vous pouvez très facilement "hiéarchiser" visuellement l'information.

Pour avoir ce rendu, c'est simple, il suffit juste de jouer avec les différents niveaux de l'élément <li> de cette façon :
D'abord, on détermine l'apparence du titre de la catégorie principale, au premier niveau :
#sidebar .categoriesstore li a:link{
font-size:14px
color:#E4690B;
text-decoration:underline;
}
Ensuite, on fait à peu près la même chose pour le second niveau, en changeant la couleur, en réduisant la police et en retirant l'effet de soulignement :
#sidebar .categoriesstore li li a:link{
color:black;
font-size:12px;
text-decoration:none;
}
Pour personnaliser le 3ème niveau, c'est encore la même chose, on modifie l'apparence de l'élément <li> qui dépend de l'élément du niveau 2. Dans l'exemple, la police est grise et légèrement plus petite que celle du niveau 2.
#sidebar .categoriesstore li li li a:link{
color:grey;
font-size:11px;
text-decoration:none;
}
Evidemment, on peut aller très loin comme ça, mais le principe est le même pour personnaliser le 4ème niveau, et ainsi de suite... A vous de jouer, mais faites attention à ne pas trop en abuser, si votre arborescence est trop complexe, peut-être devriez-vous songer à ouvrir un autre blog-boutique !







 Tous droits réservés - 2026
Tous droits réservés - 2026