42stores v3 : 100% Responsive Web Design
Mercredi 30 janvier 2013 -

D'après les derniers chiffres de la Fevad, l'ecommerce sur mobile représente 6% du chiffre d’affaires annuel de 2012 contre 2% en 2011. (voir les chiffres)
Les usages liés à l’achat se développent : 28% des personnes ayant l’intention de faire les soldes sur internet cet hiver avaient l’intention d’utiliser leur mobile pour préparer ou acheter et 21% leur tablette.
Comment adapter l'affichage d'un site ecommerce à tous les formats d'écrans ?
La réponse : Tous les nouveaux thèmes 42stores sont développés en Responsive Web Design.
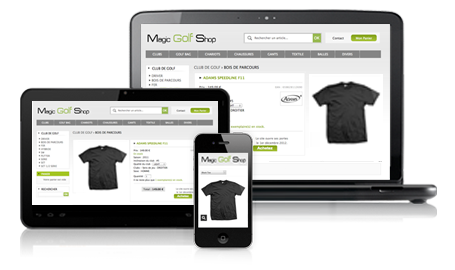
Avec le Responsive Web Design, l’aspect d'un site s'adapte automatiquement à toutes les tailles d'écran, allant des smartphones jusqu'aux grands écrans de bureau, en passant par les tablettes.

En responsive design, un site s'adapte automatiquement à la taille de l'écran.
Ainsi, tous les thèmes jusque-là proposés dans 42stores ont été supprimés pour être remplacés par des nouveaux thèmes responsives.
En effet, la conception d'un thème responsive doit être imaginée en partant de la version la plus petite, et concevoir progressivement l'affichage pour les écrans de plus en plus grands. Les nouveaux thèmes 42stores sont conçus pour s'afficher de 320 pixels à 1200 pixels de large.
L'un des avantages du Responsive Web Design, par rapport à un deuxième template spécial ou une application mobile, c'est de faciliter les mises à jour du site sans avoir à maintenir plusieurs versions.
Un unique template Responsive Web Design prend en charge automatiquement la mise en forme du site pour tous les écrans. Le tout est « piloté » à partir d'une unique feuille de style.
C'est donc très simple à maintenir, et plus efficace pour toutes les évolutions des futurs formats d'écrans à venir.
Pour tester un site développé en Responsive Web Design, rendez-vous sur l'exemple suivant :
http://responsive-design.42stores.com.
Ouvrez le site dans votre navigateur, réduisez la largeur de l'écran, et testez-le sur votre smartphone et votre tablette. Le résultat est étonnant d’efficacité.
Pour simuler le site sur la plupart les appareils du marché rendez-vous sur
http://responsinator.com/?url=responsive-design.42stores.com
La mise à jour de la plateforme 42stores en Responsive Web Design est l'une des nombreuses avancées de la Version 3 officialisée en ce début d'année. Nous vous détaillerons toutes ces nouveautés..







 Tous droits réservés - 2026
Tous droits réservés - 2026