Plugin firefox : utilisez firebug pour modifier votre feuille de styles
Mardi 10 février 2009 -

Firebug est un plugin pour Firefox qui s'avère très utile si vous voulez changer le design de votre site, dans la mesure ou il va vous permettre de repérer rapidement les différents éléments du code de votre site.
Nous ne nous étalerons pas sur toutes ses spécificités (elles sont nombreuses et s'adressent aux développeurs chevronnés) mais plutot sur son utilité avec un blog-boutique 42stores.

Première étape : l'installation
Pour installer un plugin firefox, c'est très simple : il faut se rendre sur la page de l'add-on en question - en l'occurence la page dédiée à Firebug - sur le site officiel de mozilla, et cliquer sur "ajouter à firefox"

Une fenêtre s'ouvre alors, vous devez donner votre accord pour installer ce "greffon" à votre navigateur préféré qui redémarre automatiquement. Dès lors, le plugin est installé et prêt à l'emploi.
Utiliser Firebug pour inspecter votre code
Pour activer Firebug, c'est très simple : il suffit simplement de cliquer sur l'icône du petit insecte qui apparait dans la barre d'état (tout en bas de votre navigateur)  .
.
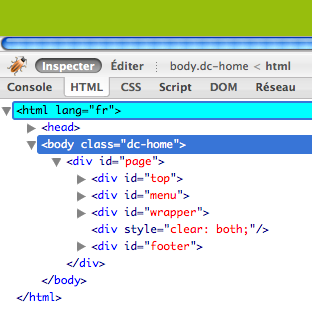
Une fenêtre s'ouvre alors dans votre navigateur : cliquez ensuite sur "inspecter" pour dévoiler le code de votre site.

Là, tout est structuré en fonction des différents blocs qui structurent la page ; en vous baladant avec votre souris sur le site, vous allez pouvoir distinguer rapidement quels blocs sont concernés par les zones que vous survolez, et donc quels sélecteurs de balises vont devoir être changés dans la feuille de styles.
Editez le code avec Firebug
Cliquez sur l'un des blocs : dans la fenêtre de droite, vous avez un aperçu de la feuille de style, et précisément du sélecteur de balise concerné par la zone que vous avez choisi de mettre en avant. Si vous double-cliquez sur l'une des lignes, vous pouvez l'éditer, modifier des valeurs, ajouter des propriétés tout en visualisant le rendu de vos manipulations directement sur le site. Petite précision : ces changements ne se font que dans votre navigateur, personne ne les voit à part vous.
Exemple d'application : changer la couleur des titres de vos billets
Admettons que vous vouliez changer la couleur des titres de la partie blog de votre site ; lancez firebug, cliquez sur "inspecter", allez sur l'un des titres de votre blog, puis cliquez dessus pour le verrouiller. Dans la fenêtre d'affichage du code

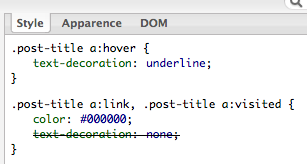
Dans la fenêtre de droite (la feuille de style), il suffit de repérer le sélecteur .post-title et de changer la valeur de la propriété "color" en fonction de la couleur de votre choix. Si les changements se font sur le site, c'est que vous avez trouvé le bon sélecteur, il ne vous reste plus qu'à reproduire la manipulation dans la vraie feuille de styles cette fois !








 Tous droits réservés - 2026
Tous droits réservés - 2026