
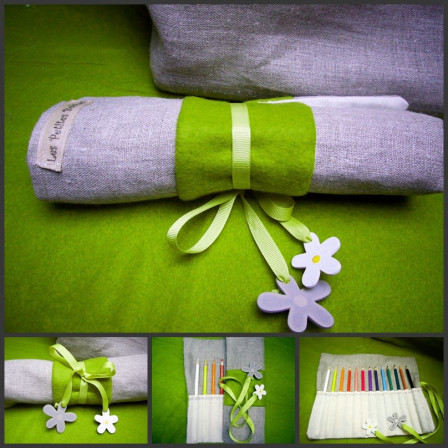
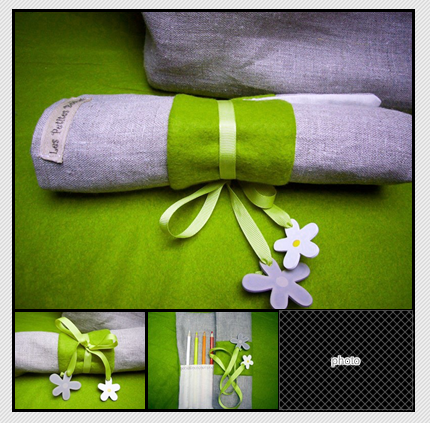
Photoscape est un logiciel gratuit ( disponible sur Windows uniquement ) qui va vous permettre de réaliser un montage photo original, à la manière de ce qu'on trouve sur le site www.lespetitesbobines.com.
La créatrice du site y propose, entre autres, des étuis en lin , des sacs pliables et autres idées cadeaux originales, allez y faire un tour, ça vaut le coup d'oeil !
Montrez vos produits en détail
Il est indispensable de montrer vos produits sous différents angles, surtout s'ils possèdent plusieurs propriétés. C'est pourquoi nous conseillons généralement d'ajouter, en plus de la photo principale du produit, d' autres prises de vues au sein de la description de votre article. Cela permettra à vos visiteurs, faute de pouvoir toucher le produit, le retourner et l'examiner en détail, de se faire une idée assez précise sur ses finitions, sa composition, sa solidité, sa texture...
En utilisant un logiciel comme Photoscape, vous allez pouvoir regrouper différentes prises de vues en une seule image assez facilement pour un rendu très séduisant :

Comment utiliser Photoscape ?
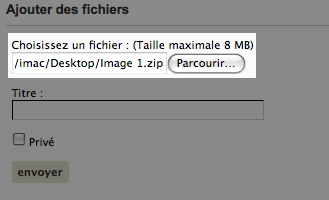
Le principal avantage de ce logiciel : sa simplicité d'utilisation. Tout d'abord, vous devez le récupérer via ce lien : Téléchargez Photoscape[en], puis l'installer sur votre ordinateur.
Comme dans tout logiciel de retouche, ses capacités sont nombreuses : vous pouvez recadrer vos photos, les redimensionner, les traiter par lots... Je vous laisse les découvrir par vous-même, la fonctionnalité qui nous intéresse ici est celle qui permet de créer une présentation comme l'illustre la photo ci-dessus.
Lorsque vous lancez le logiciel, il suffit de vous rendre dans l'onglet intitulé "mise en page" dans le menu horizontal (en haut de la fenêtre).

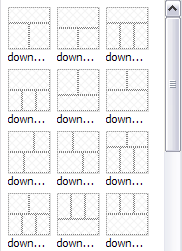
Là, vous avez la possibilité de choisir parmi les différents modèles de présentation qui se trouvent à droite de la fenêtre.

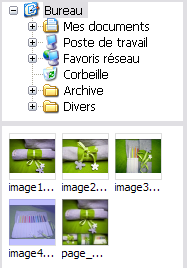
Une fois votre choix effectué, vous devez, en utilisant l'arborescence des fichiers, retrouver les photos que vous souhaitez utiliser dans chaque cadre.
 Il faut ensuite soit les glisser-déposer depuis le menu, soit cliquer directement dans l'un des cadres et la récupérer via la fenêtre de sélection qui s'ouvre alors.
Il faut ensuite soit les glisser-déposer depuis le menu, soit cliquer directement dans l'un des cadres et la récupérer via la fenêtre de sélection qui s'ouvre alors.

Vous pouvez bien sûr vous amuser à redimensionner / recadrer chaque image pour qu'elle s'insère parfaitement dans son encart.
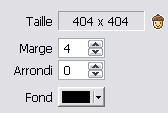
Une fois votre photomontage terminé, il ne vous reste plus qu'à sélectionner les dimensions de l'image à exporter via le menu situé au dessus des modèles (cliquez sur la petite tête).
Le menu qui s'affiche alors vous propose de définir le rapport de l'image ainsi que sa taille en pourcentage. Dans l'idéal, optez pour du 600x600 ou du 700x700, ça devrait être assez pour voir les détails des petites photos. En revanche évitez de dépasser les 800 pixels, sinon votre photo risque de prendre tout l'écran de l'internaute qui activera son zoom !

Profitez-en également pour déterminer la taille de la marge de séparation entre chaque photo ainsi que sa couleur. Notez qu'il est également possible d'arrondir les angles de vos images.
Au moment d'enregistrer, choisissez la compression Jpeg ou PNG, qui sont deux formats adaptés pour le web.
Ne préparez pas vos montages sans réfléchir !
Évidemment, Photoscape ne fait pas tout et il faut au préalable disposer de photographies exploitables avec des produits mis en scène.
Jouez sur les couleurs, les ambiances, trouvez un moyen d'harmoniser vos photos de façon à ce que l'ensemble soit cohérent... Vous pouvez même aller jusqu'à scénariser votre présentation si vous êtes inspiré !


















 Tous droits réservés - 2026
Tous droits réservés - 2026