
Olivier, l'un des fondateurs de votre plateforme e-commerce préférée, travaille depuis plusieurs semaines sur un nouveau guide, les 7 conseils pour réussir dans le e-commerce.
Ces conseils sont basés sur l'analyse des quelques 1900 boutiques ouvertes sur 42Stores et sur les discussions entretenues avec divers e-commerçants. Illustrés d'exemples concrets, vous y trouverez toutes les clés qui vous aideront à réussir sur internet, si ce n'est pas déjà le cas.
Je vous laisse lire ce premier article sur l'importance de se différencier des autres quand on cherche à vendre sur internet... Rendez-vous sur le blog e-commerce "Les 9 vies du chat" !

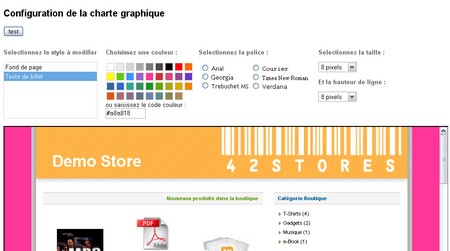
 Sur le support, vous êtes plusieurs à nous poser la question suivante : comment faire pour changer la couleur des polices du site ?
Sur le support, vous êtes plusieurs à nous poser la question suivante : comment faire pour changer la couleur des polices du site ?
















 Tous droits réservés - 2026
Tous droits réservés - 2026